HTML (Hypertext Markup Language) bukanlah bahasa pemrograman yang rumit. Ia hanyalah sebuah “cara menulis” dalam format yang bisa dibaca oleh semua internet browser. Mirip dengan cara penulisan pada Word Processor di tahun 80-an. Saat itu kita mengenal Wordstar sebagai salah satu software khusus untuk pengetikan dengan komputer. Pada software tersebut, untuk menulis dengan huruf yang dicetak tebal kita harus memasukkan perintah pada awal tulisan yang akan dicetak tebal, dan mengetikkan perintah setelah tulisan yang dicetak tebal tersebut untuk mengembalikan ke bentuk tulisan biasa.
Format penulisan perintah pada HTML dikenal dengan Tag. Kode tag dituliskan di dalam tanda kurung siku <Tag>. Tag HTML ini ada yang berpasangan untuk mengapit tulisan yang diberi format penulisan yang berbeda, dan ada yang tidak berpasangan sebagai format perintah yang tidak mengatur tulisan.
Contohnya, kita bisa membuat tulisan yang dicetak tebal dengan mengetikkan <b> dan ditutup dengan </b>. Bukalah file test.html sebelumnya, kemudian tambahkan tulisan sebagai berikut:
| Hallo. Selamat Datang di Homepageku. Membuat website itu mudah lho! <b>Tulisan tebal – Bold</b> <i>Tulisan miring – Italic</i> <u>Tulisan digarisbawahi – Underline</u> <s>Tulisan dicoret – Stripe</s> <big>Tulisan diperbesar – big</big> <small>Tulisan diperkecil – small</small> <sup>Tulisan di atas – superscript</sup> <sub>Tulisan di bawah – subscript</sub> |
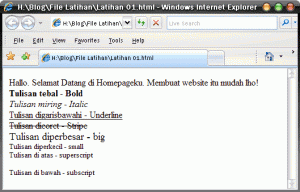
Hasilnya akan terlihat seperti ini:
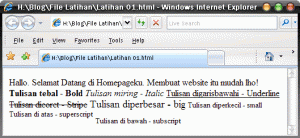
Pada contoh di atas, format tulisan ditampilkan sesuai dengan kode tag yang kita buat. Akan tetapi semua tulisan disatukan tanpa adanya pemisahan baris. Hal ini dapat diperbaiki dengan penggunaan tag break <br> sehingga tulisannya menjadi seperti ini:
| Hallo. Selamat Datang di Homepageku. Membuat website itu mudah lho!<br> <b>Tulisan tebal – Bold</b><br> <i>Tulisan miring – Italic</i><br> <u>Tulisan digarisbawahi – Underline</u><br> <s>Tulisan dicoret – Stripe</s><br> <big>Tulisan diperbesar – big</big><br> <small>Tulisan diperkecil – small</small><br> <sup>Tulisan di atas – superscript</sup><br> <sub>Tulisan di bawah – subscript</sub> |
Hasilnya akan terlihat seperti ini:
Tag Heading
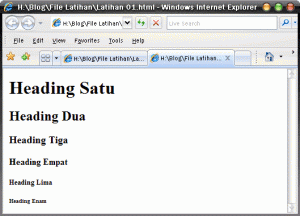
Tag Heading dipergunakan untuk format tulisan Judul dan Subjudul. Terdapat enam tag heading yang dapat dipergunakan, dari <H1>…</H1> untuk format Heading paling besar sampai dengan <H6>…<H6> untuk format Heading paling kecil.| <H1>Heading Satu</H1> <H2>Heading Dua</H2> <H3>Heading Tiga</H3> <H4>Heading Empat</H4> <H5>Heading Lima</H5> <H6>Heading Enam</H6> |
Penggunaan Tag Heading sangat tepat untuk penulisan Judul dan Subjudul. Perhatikan bahwa sesudah penutup Tag Heading tidak perlu menuliskan Tag Line Break <br> untuk pindah baris. Dengan kata lain, Tag Heading adalah format penulisan Paragraf.
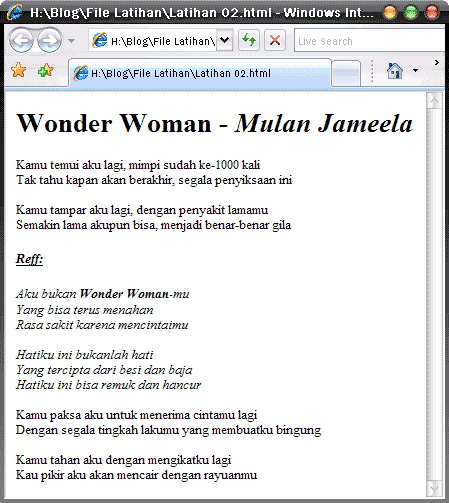
Nah, dengan mengetahui text formating pada HTML, kita bisa berlatih menuliskan lirik lagu kesukaan kita. Contohnya sebagai berikut:
| <H1>Wonder Woman – <i>Mulan Jameela</i></H1> Kamu temui aku lagi, mimpi sudah ke-1000 kali<br> Tak tahu kapan akan berakhir, segala penyiksaan ini<br> <br> Kamu tampar aku lagi, dengan penyakit lamamu<br> Semakin lama akupun bisa, menjadi benar-benar gila<br> <br> <H4><i><u>Reff:</u></i></H4> <i>Aku bukan <b>Wonder Woman</b>-mu<br> Yang bisa terus menahan<br> Rasa sakit karena mencintaimu<br> <br> Hatiku ini bukanlah hati<br> Yang tercipta dari besi dan baja<br> Hatiku ini bisa remuk dan hancur</i><br> <br> Kamu paksa aku untuk menerima cintamu lagi<br> Dengan segala tingkah lakumu yang membuatku bingung<br> <br> Kamu tahan aku dengan mengikatku lagi<br> Kau pikir aku akan mencair dengan rayuanmu |

Perhatikan bahwa dalam contoh latihan di atas, format penulisan dapat digabung-gabungkan. Artinya, kita bisa membuat huruf miring (Italic) sekaligus huruf tebal (Bold), meskipun awal dan akhir kode huruf miring berbeda dengan awal dan akhir













Tidak ada komentar:
Posting Komentar